Payment Gateway | Go | Stripe | Vault
In my previous posts, I have talked about how to build your own Google NLP API. You are a smart developer and you got a great idea 💡. You build an amazing API with useful functions. The only thing you are missing is a validated business case. I think the eaiset way to prove the use case is to put it in the market and see whether or not people are willing to pay for it. Here you go! Now you need a good payment gateway. How did you build one? In this post, I will show you a simple solution built all in Go and integrated with Stripe and using HashiCorp Vault. For more information, please feel free to 👉📱message my twilio bot +447479275693. I will come back to you shortly 😃.

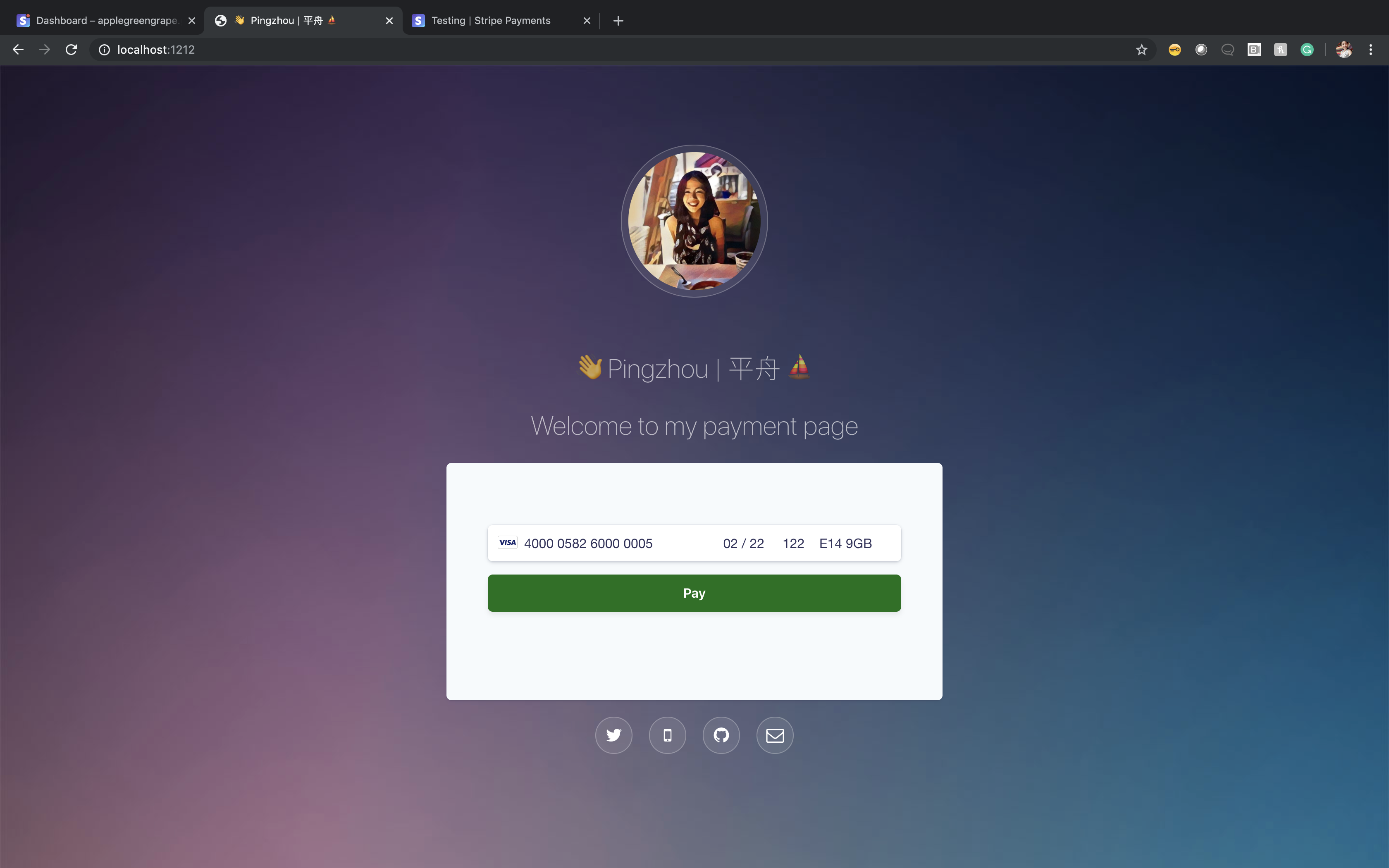
Let’s start with the frontend
Now Let’s just make it prettier. There are quite a lot free html templates on line you can just download 😃. Here you go! Your own payment Gateway Page looks pretty good!

Now let’s look at the backend
Now you can just easily to POST the customer data to your Vault.
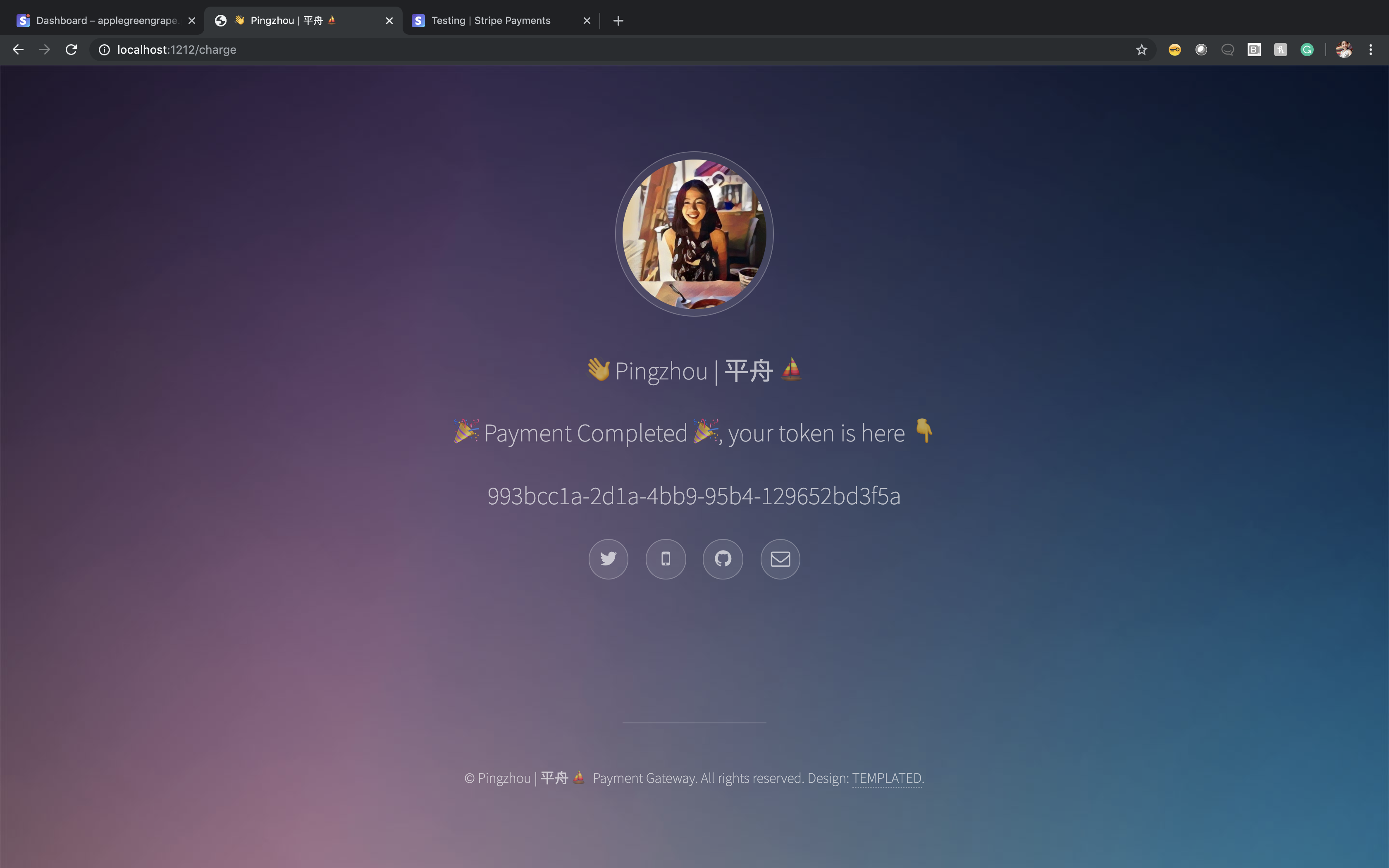
If the payment go through, your customer will get a payment complete page. Like this 👇:

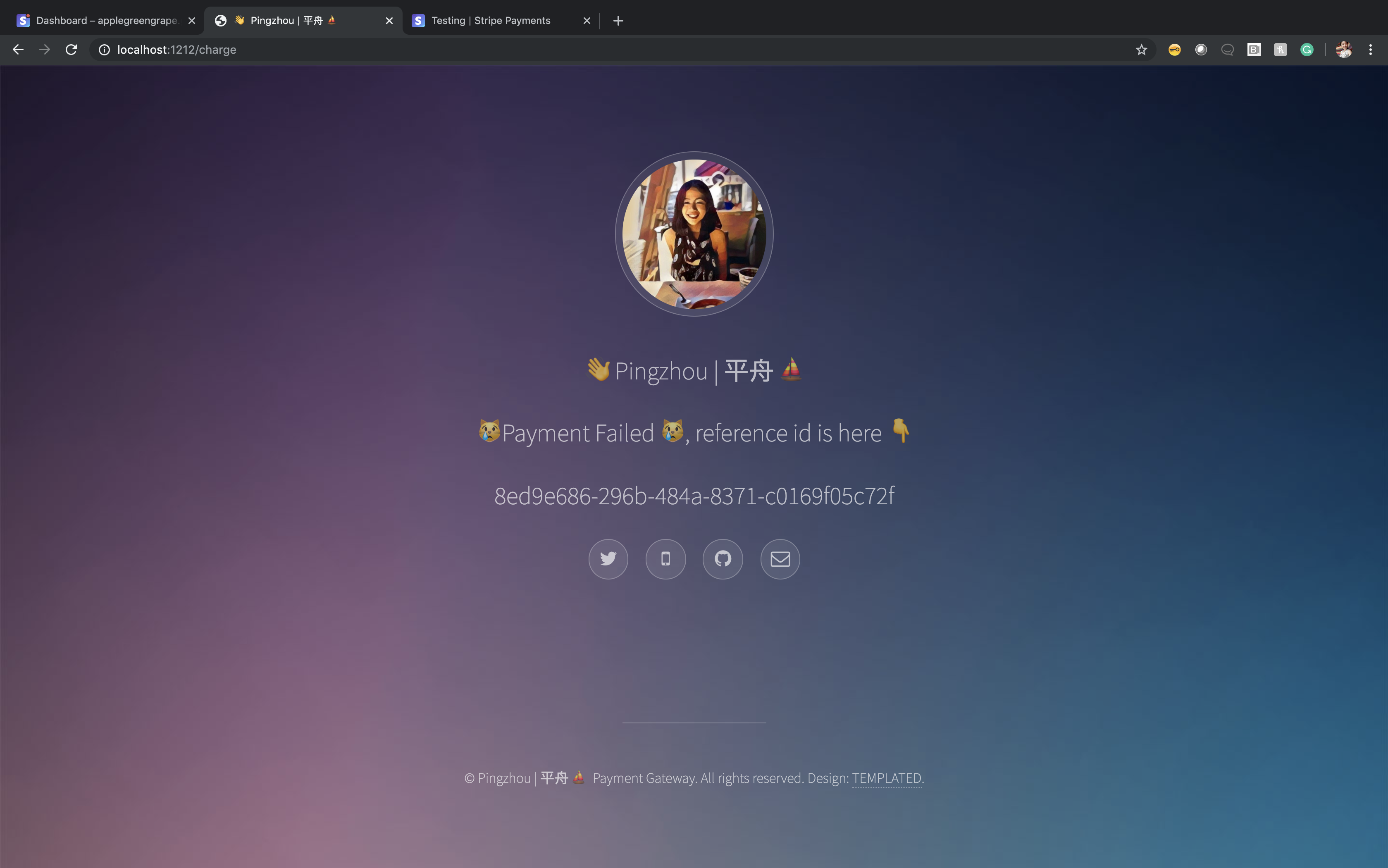
If the payment went wrong, your customer will get a payment failed page. Like this 👇:

And you have all the records in your Vault KV:

Please feel free to leave some comments if you have any questions or any other interesting use cases. If you have enjoyed reading this post, please feel free to buy me a (r'virtual|physical', 'coffee').